🏃 TL;DR
I made an introductory video explaining the platform, you can watch this video to get an overview of the platform.
You can clone the repo from [here] (github.com/fuadnafiz98/bookaholics). The frontend and backend have a separate folders.
Run locally
- clone the repo
git clone https://github.com/fuadnafiz98/bookaholics
cd bookaholics
- run frontend
cd frontend
# install dependencies
yarn
# run the frontend server
yarn dev
- run backend
cd frontend
# install dependencies
yarn
# run the typescript build
yarn build
# run the backend server
yarn start
🌟 Introduction
Bookaholics is a community platform for book lovers, where you can communicate with other book worms, discuss various topics, create new threads and reply to threads. You can share your favorite quotes with the community. You can create threads based on a specific book, specific genres, and also in general threads.
🔮 Inspiration
I inspired to do this project become of one of my friends who bring my love for books. We talked about an online community where people can discuss books and have people share ideas. He often highlighted various quotes from different books and shared them with our friends. I wished I can also share those awesome quotes from different books with all others. I searched for some online communities, but I didn't like the user experiences on those websites. So, I give it a shot to make my own platform.
🥞 Tech Stack
Frontend: next.js
Styling: tailwind.css
Backend: node.js
Database: harper.db
Language: typescript
🔥 Features
- Authentication
I implemented JWT authentication in the backend with harperDB. Only authenticated users can be able to access the main platform and can able to comment and add new content.

- Sharing Quotes
Users can able to share quotes from books they read. Users will provide the book name, author name, and quote. Other users can like the quotes.

- Threads
One of the main features of this platform is to create threads. The threads can be random, in general threads on random topics. Users can create threads and other users can react to those threads, reply and continue their conversations.

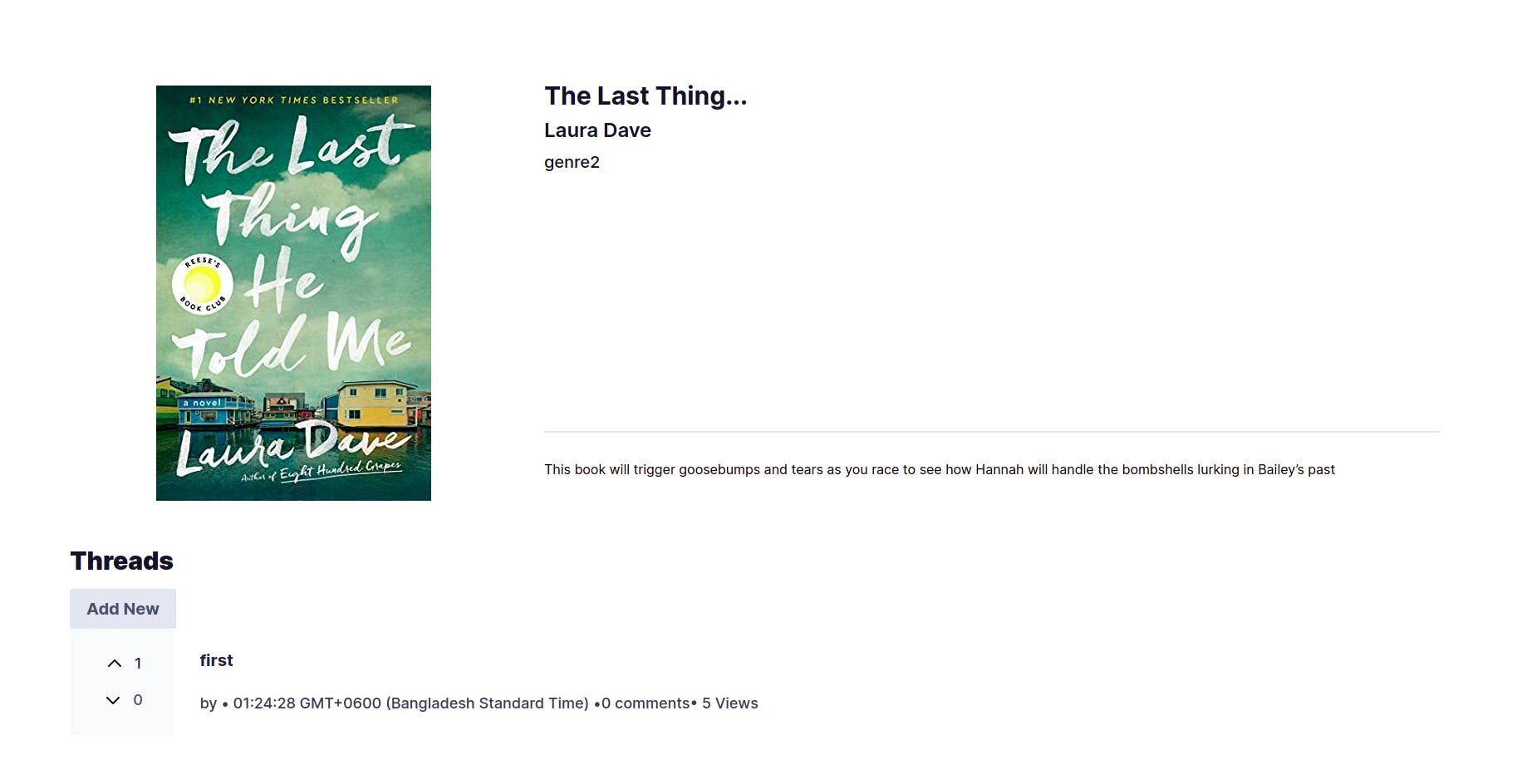
- Popular Books Threads
Users can discuss specific books and can create threads on the very books. The thread is similar thread as previous general threads.

⚔ Challenges
- Authentication
Authentication is a big part of an application, I have to implement my own JWT authentication and also integrate that with the next.js frontend. This became quite a challenging task, as I used static export for exporting static output and have to validate the user authentication on the client-side.
- Custom fetch
I have to write a custom fetch module for the backend. I used the got npm library and configured the backend with username and password so that I can reuse the same module in every place.
- Typescript
I build the whole project in typescript, this also become of challenging task for me. I have to write how to write next.js components in typescript also express.js controllers.
🐶 Thoughts on HarperDB
Overall my experience with harper.db is awesome, the JSON output from the database is super handly and I really enjoyed working with it.
👾 Future Roadmap
In future work, I want to create a Clubs feature, where users can able to create new clubs and people will be able to join to club. Also, I will implement a trending tag where users will be able to see trending tags and able to see discussions on those tags.